◎プロクリエイトでイラストを切り抜く
画像を切り出して、そのまま使いたいのであれば、「クロップしてサイズ変更」が便利
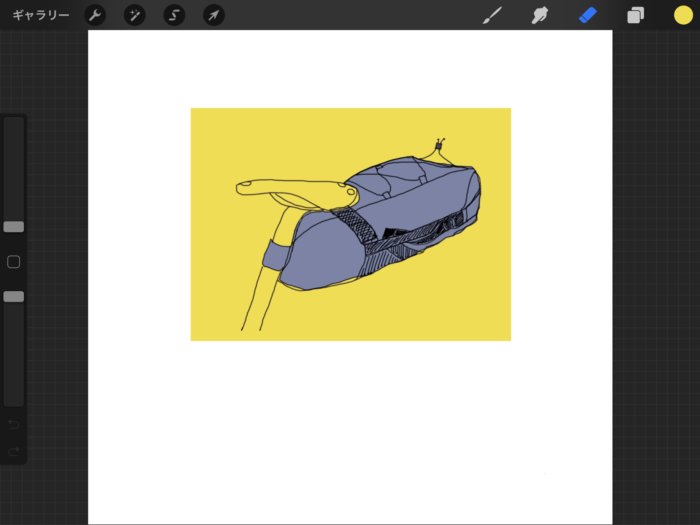
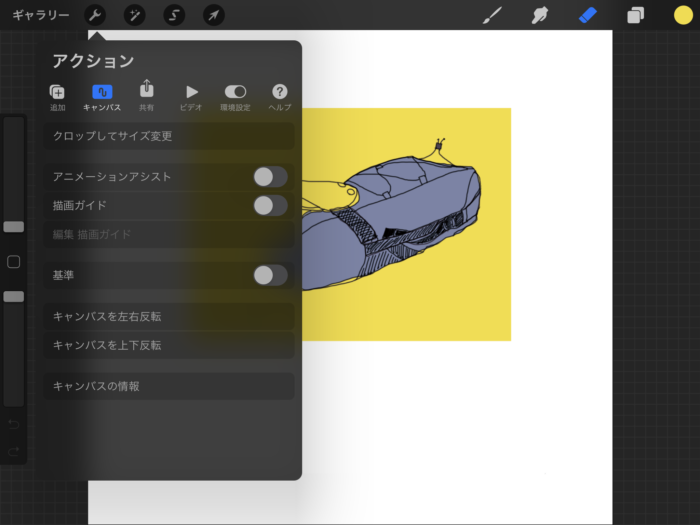
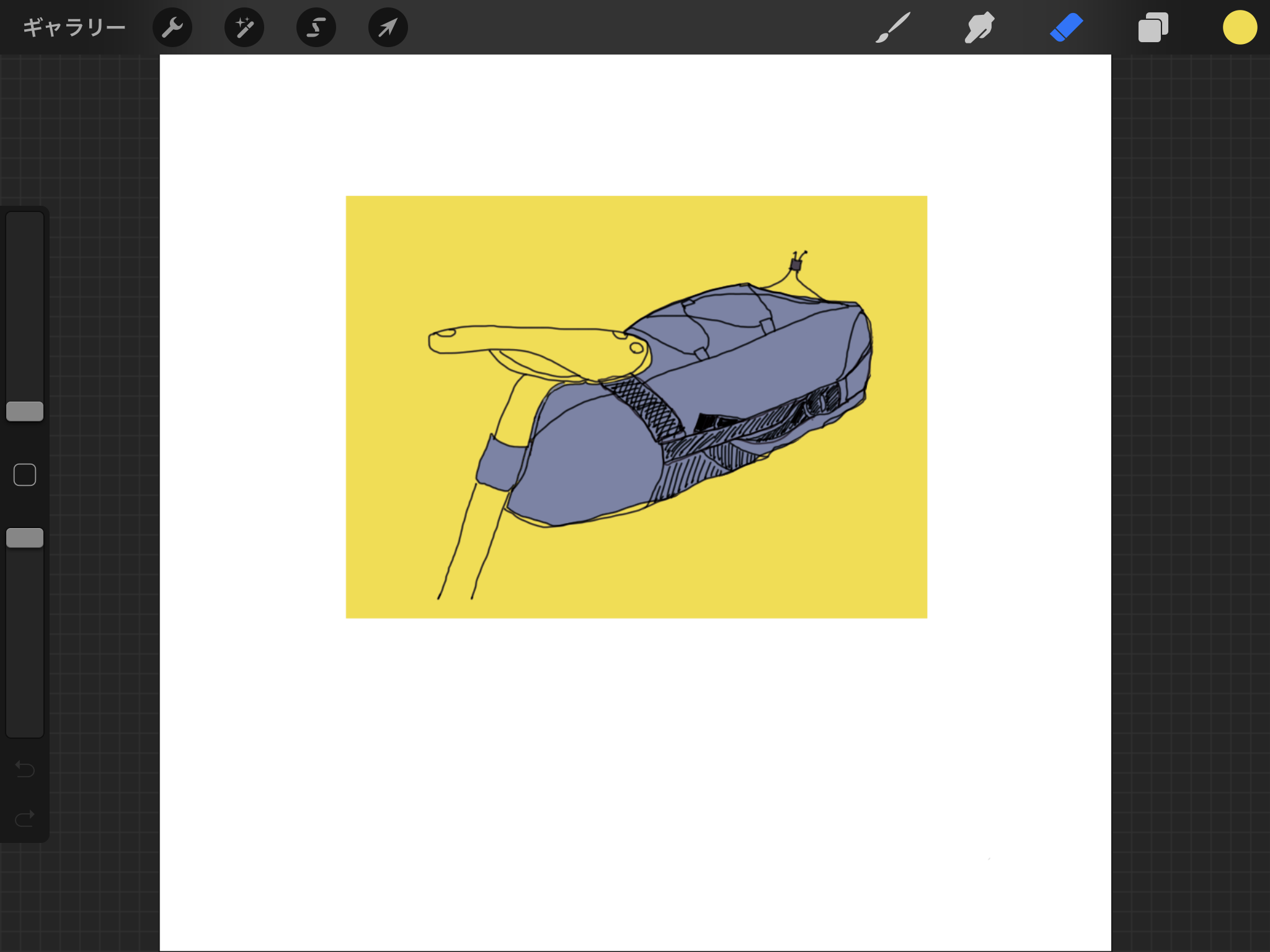
たとえば、この画像の黄色い部分だけを使いたいとします。周りを全部消して、ここだけ切り出すためには、画面の左上にあるスパナマークをクリック。

これは「アクション」のアイコンです。下に並ぶアイコンから「キャンパス」を選び、上の方にある「クロップしてサイズ変更」を選びます。

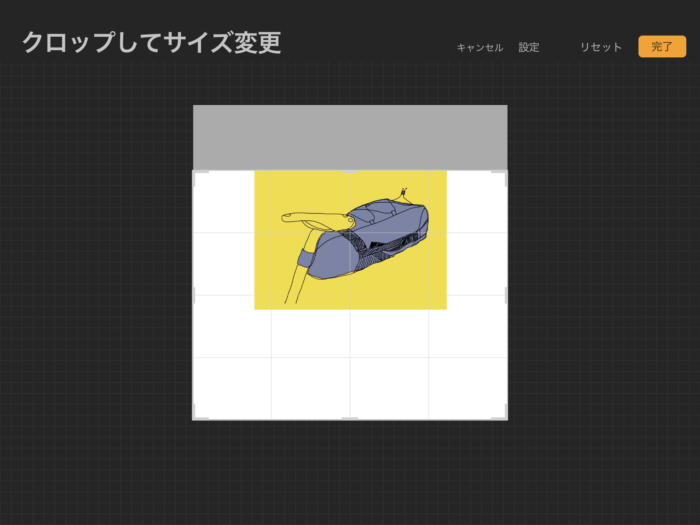
すると、画像が小さくなり、周りを削り取ることができるようになります。

この絵のように、キャンパスの真ん中あたりに描かれたイラストをキャンパスいっぱいにするときに使えます。
◎周りの枠を縮めるだけ
やり方は、小さくなったイラストの周りにある枠をスライドさせて、切り取りたい大きさに動かすだけです。
このイラストは、シートポスト(サドルの下の棒)の下のほうが、この画像のようにちょっと足りなかったので、下の端を少し上げて切り出すことにしました。

下側を少し上げて切り出しています。

こんなふうに周りの4つの辺をスライドさせて大きさを決めて、終わったら右上の「完了」を押します。
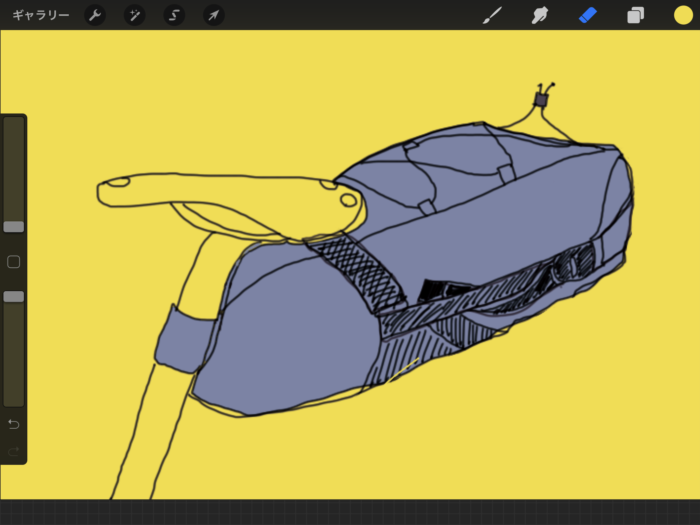
すると、枠に囲まれた部分が切り出され、キャンパスいっぱいを埋めるようになります。シートポストの下の空きがなくなっています。

なかなか簡単。これは使えそうです。



コメント